Como configurar um servidor do n8n localmente usando o docker e expondo para web de forma segura através do Cloudflare tunnel com o intuito de conectar nas apis Oauth que exigem um servidor público e o protocolo HTTPS.
Resumido.
Entendo o problema
Entrando na onda das automações e migrando do NODE-RED para o N8N eu decidi dar uma estudada na aplicação.
Como de costume conectei via SSH ao meu ambiente de desenvolvimento e já rodei uma imagem com um docker compose.
Tudo indo bem até que precisei conectar a uma planilha do Google Sheets. E aí veio o sofrimento: o endereço localhost sempre dava problema (mesmo setando a variável de webhook). Até que li nos comentários dos fóruns que somente seria possível se expusesse o servidor pra fora da rede. E esse é um outro problema. Um invasor poderia escalar o acesso e acabar mexendo em coisas pessoais minhas.
Pesquisei os valores de uma VPS e estava quase fechando uma por 2 anos até que em um fórum me deram uma luz: por que você não usa o cloudflare tunnel ?
E pronto. Esse é o material que eu quero te entregar nesse artigo.
Requisitos
Eu não vou entrar no passo a passo de como se cadastrar em cada plataforma. É muito intuitivo e sem obstáculos.
Você deve possuir cadastros nos sites:
- Cadastro no Cloudflare
- Cadastro no Google Cloud
- Um servidor linux que você tenha acesso SSH
- Um domínio público
Registrando o domínio público
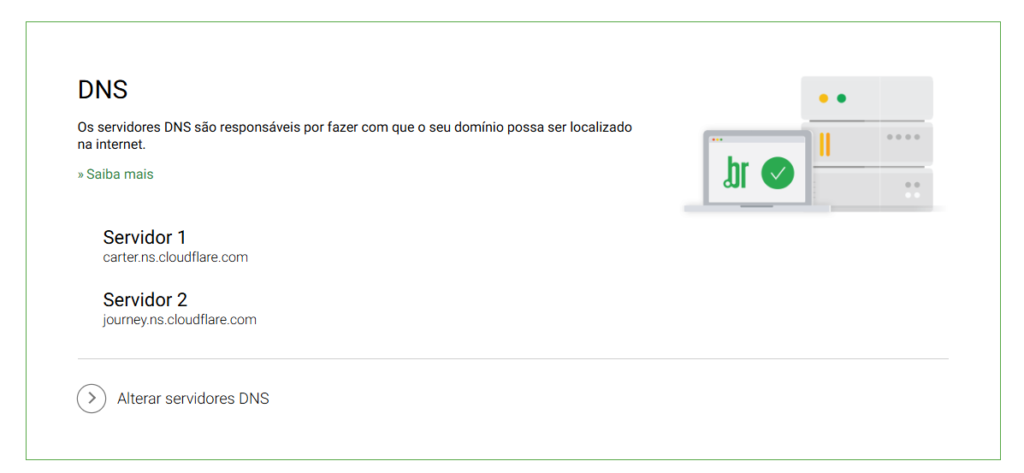
Há inúmeras formas de conseguir um domínio público. Escolha um e vamos configurar. No meu caso eu tenho um .com.br e vou utilizar a própria plataforma do registro.br .
Acesse sua conta -> seu domínio e modifique o DNS apontando para os servidores da cloudflare.
Esse é o primeiro passo, pois pode levar até algumas horas para os registros sejam atualizados. Então começamos por ele !

Subindo o container N8N
Crie um arquivo com nome docker-compose.yml e coloque o código abaixo:
version: "3.7"
services:
n8n:
image: docker.n8n.io/n8nio/n8n
restart: always
ports:
- "127.0.0.1:5678:5678"
environment:
- N8N_HOST=n8n.seudominio.com.br
- N8N_PORT=5678
- N8N_PROTOCOL=https
- WEBHOOK_URL=https://n8n.seudominio.com.br/
- GENERIC_TIMEZONE=America/Sao_Paulo
volumes:
- n8n_data:/home/node/.n8n
volumes:
n8n_data:
external: true
Lembre-se de trocar o “seudominio”.
Conectado via ssh, vá até a pasta que você criou o arquivo e execute:
sudo docker volume create n8n_data
docker compose up -d
Se tudo der certo, você pode conferir o resultado dessa instância no endereço http://ipdoservidor:5678 .
Configurando o CloudFlare
Configure o Cloudflare para receber seu domínio. Neste passo vou apenas mostrar onde você deve ir e de lá é fácil seguir as instruções.


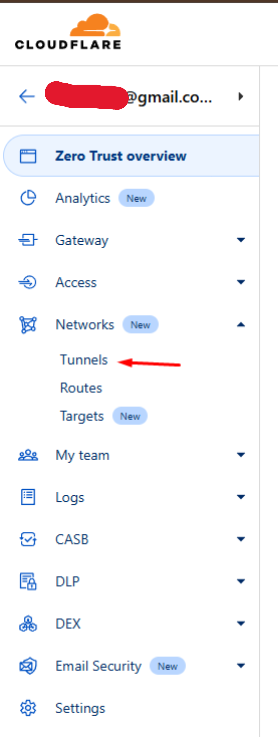
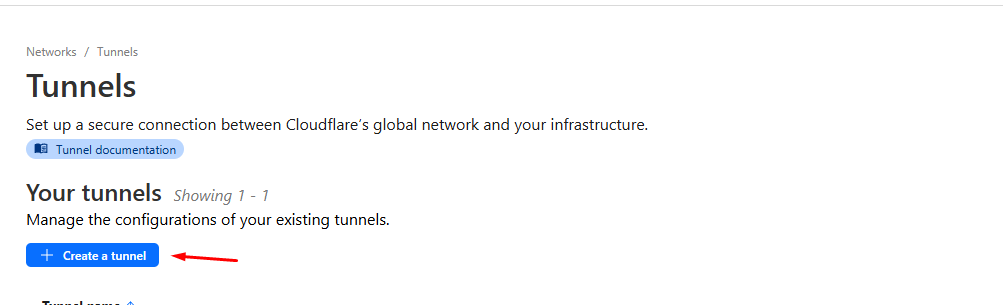
Depois de ter configurado seu site no Cloudflare volte para o dashboard do Cloudflare, vá na opção Zero Trust -> Networks -> Tunnels.






Na imagem de cima, após você executar o comando no seu servidor via SSH e o container subir, aparecerá um registro na seção de “Connectors”.
Se não aparecer, você precisa verificar o status do seu container.
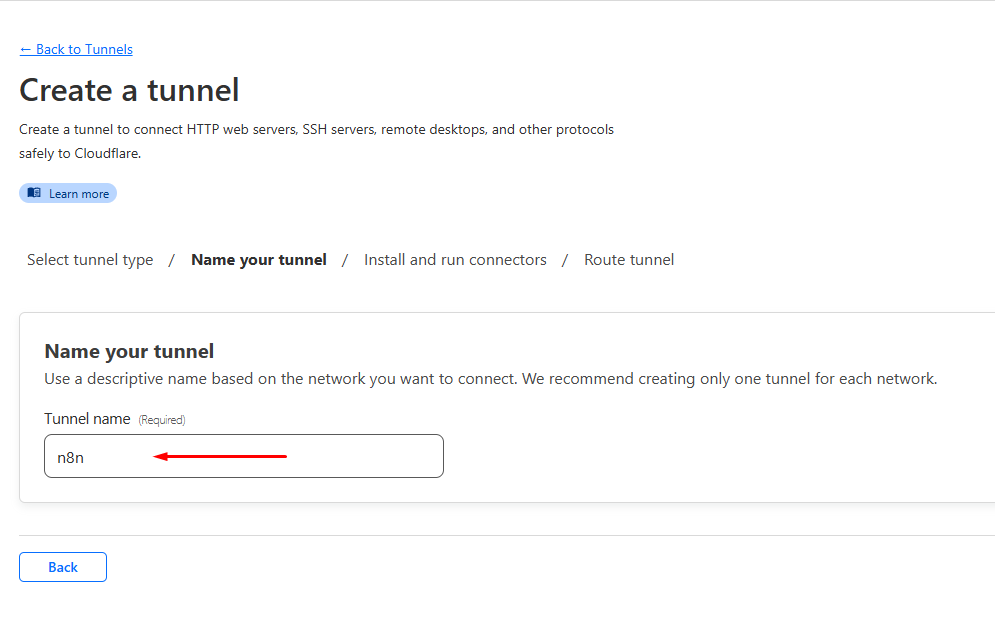
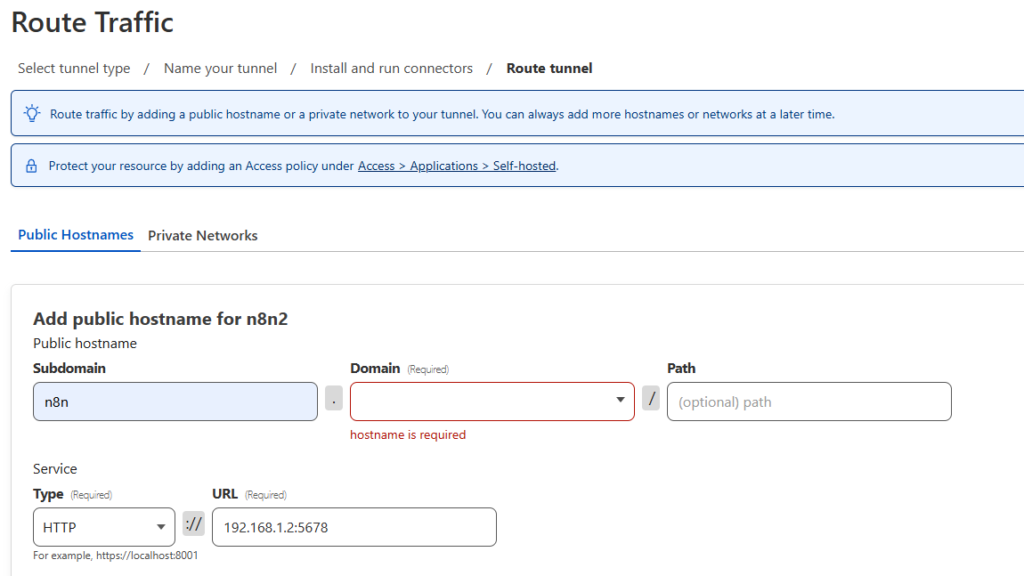
Avance e você verá a tela de Route Traffic.
Nela configure o seu Domain (o site que você cadastrou anteriormente irá aparecer aqui) e a URL para bater com a do seu servidor local. Não esqueça de fornecer a porta.
É bom você verificar se ao acessar o seu endereço local nessa porta você irá visualizar a instalação do n8n.

E pronto!
Pronto! Agora você pode acessar o endereço https://n8n.seudominio.com.br que ele vai redirecionar e já criar um certificado.
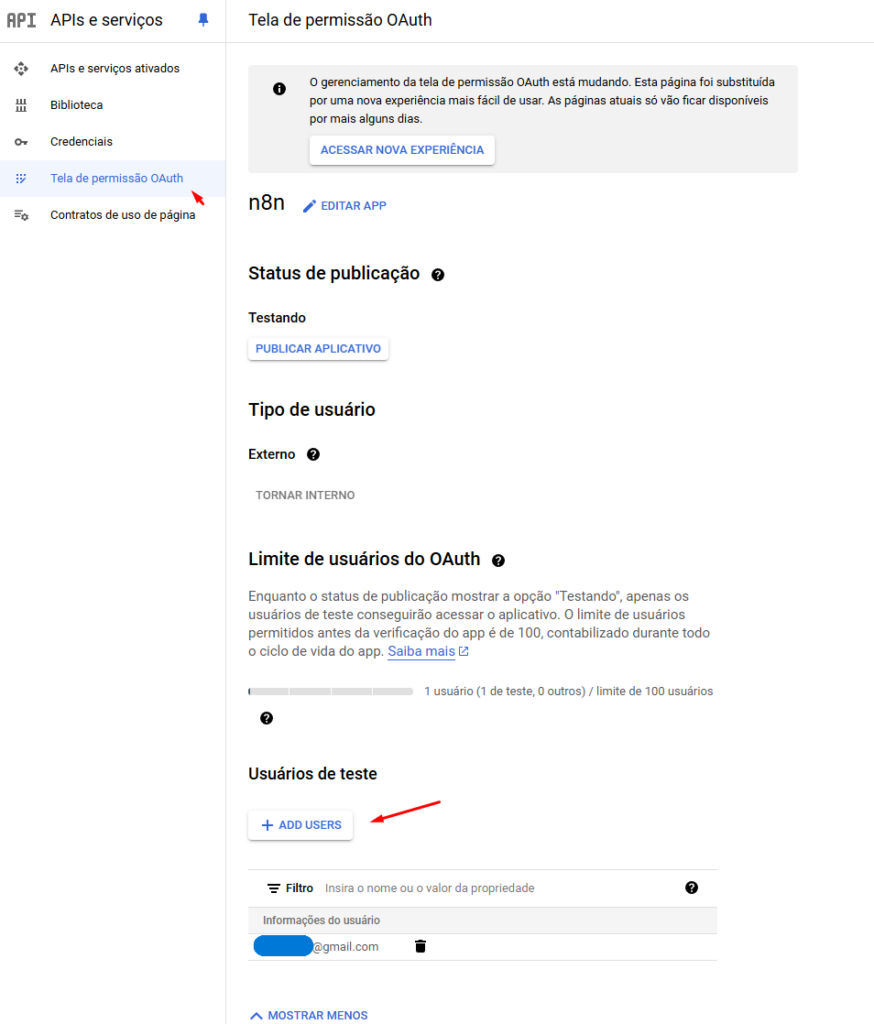
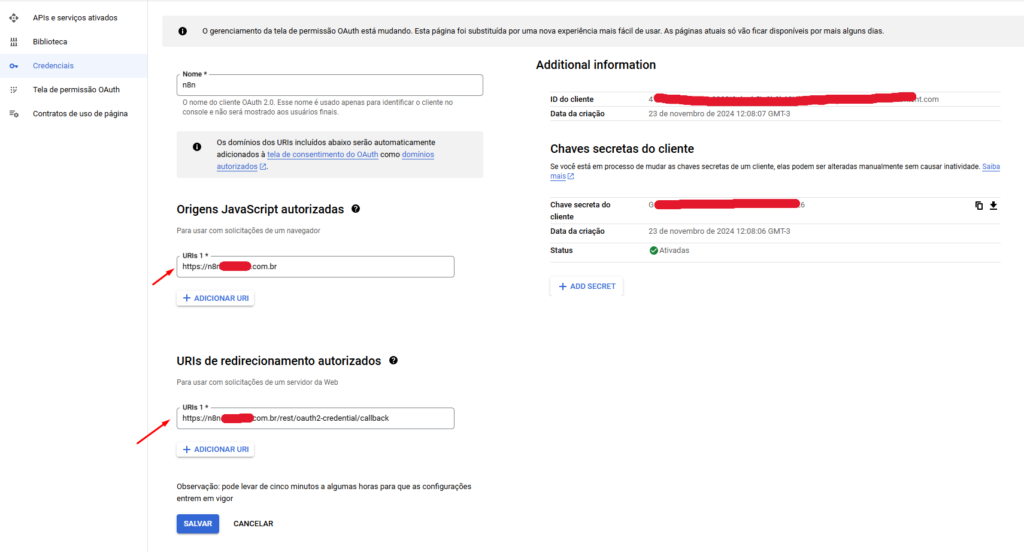
Para testar o callback configure assim nas Credenciais lá no Google Cloud Console:

Agora é só copiar as chaves e colocar no N8N.
Mas aí vai mais duas dicas extras pra funcionar a conexão.
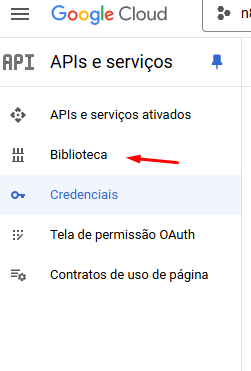
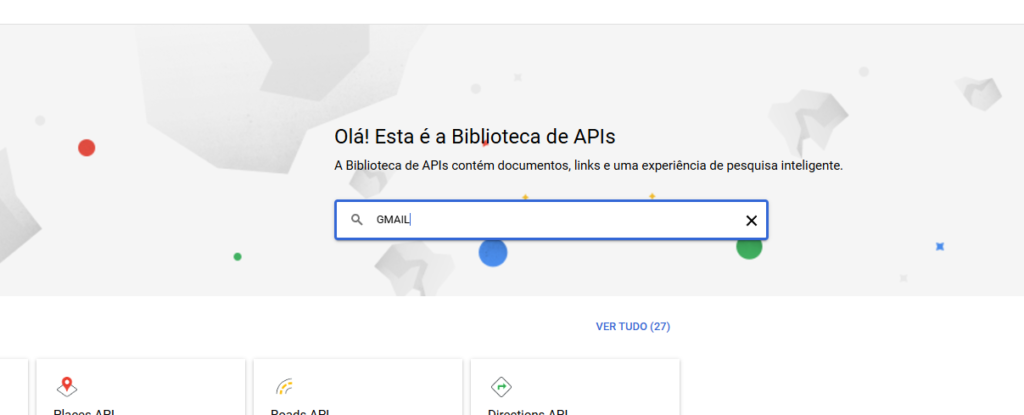
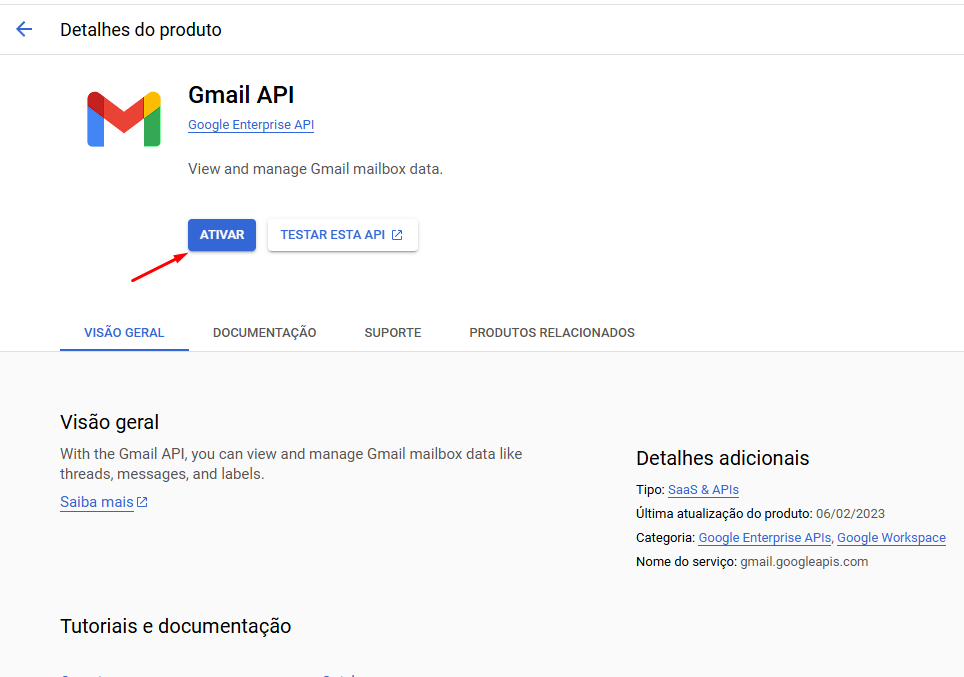
- Ative a ferramenta que você vai conectar na parte de biblioteca do Google.



2. Cadastre o e-mail do usuário de teste que você vai utilizar no N8N.